The creation of a Chrome extension from scratch, submitting it to the Browser Web Store, getting it reviewed - and then, published - in less than 24 hours is something that any aspiring developer can be proud of.
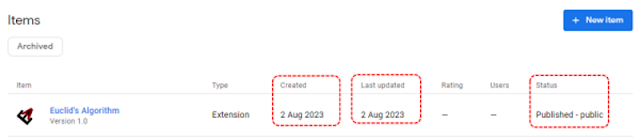
 |
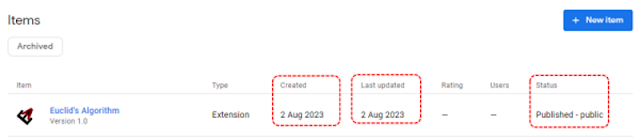
| Google Browser Extension - reviewed and approved in within 24 hours |
I managed to do just that today, on 2 August, 2023 and in this tutorial I am going to explain the whole process.
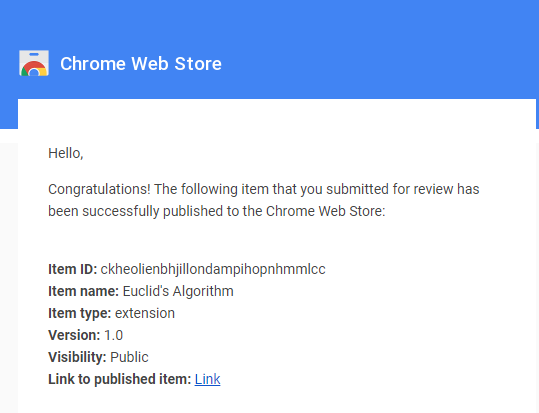
Google broke the good news of the success with an email, saying that the browser extension has been reviewed and published to the Chrome Web Browser Store.
 |
| Browser extension published - reviewed and approved by Google |
In order to understand the process, I assume you have the following skills at a reasonable level, but not necessarily at a very advanced level.
- 1) Good knowledge in HTML
- 2) Knowledge in CSS
- 3) Good knowledge of JavaScript
- 4) Knowledge in the DOM - Document Object Model
- 5) Some knowledge in JSON
In addition, you need the following:
A Google developer account - a fee has to be paid
The backbone of a Chrome extension consists of three parts. They are,
- 1) .html file - web page
- 2) .js file - script file
- 3) .json file - manifest file
The .html file creates the basic user interface of the extension - UI. The .json file consists of metadata of the extension. The .js file consists of the JavaScript code.
In addition, you need a '128 X 128 .png' image as the icon of the extension, to be displayed on the Chrome Browser Web Store and on the browser of a potential user, under extensions, provided it is approved by Google.
Creation
I am going to create a browser extension for Google Chrome, based on the famous Euclid's Algorithm.
With this algorithm, Euclid came up with a method to find the HCF, highest common factor, also known as GCD - greatest common divisor - of two numbers, almost 2300 years ago.
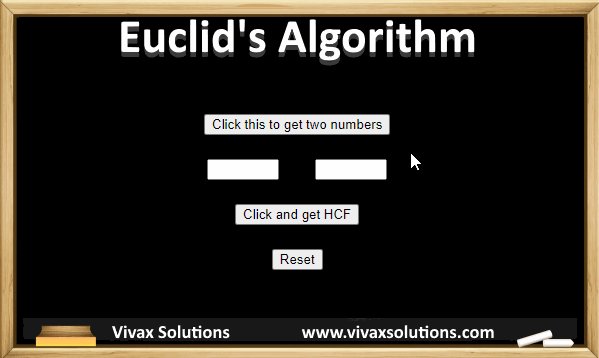
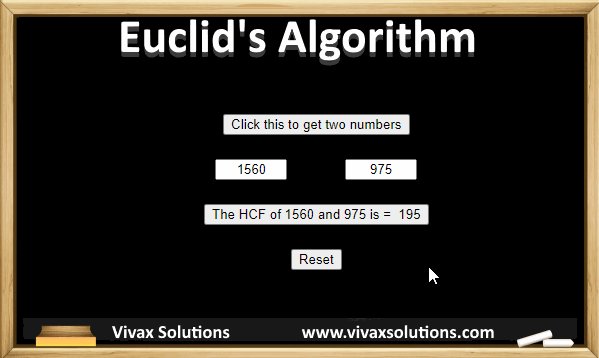
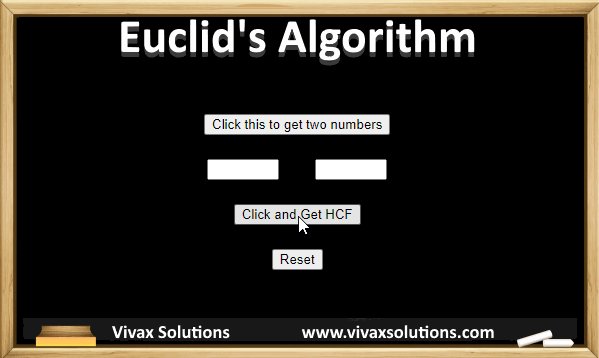
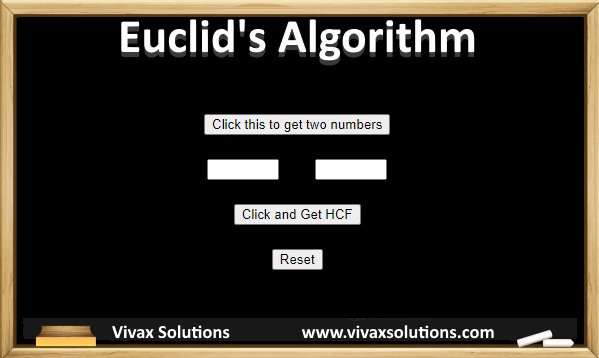
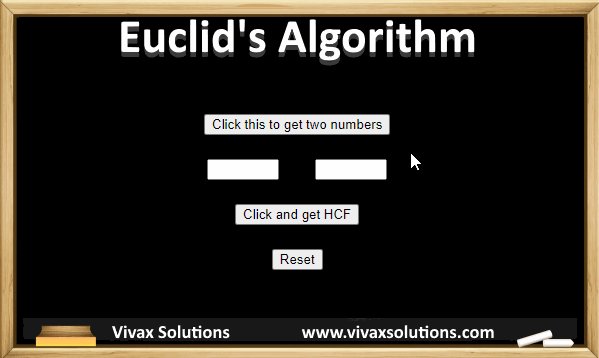
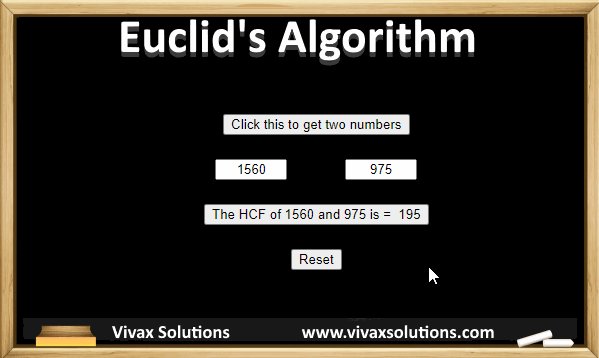
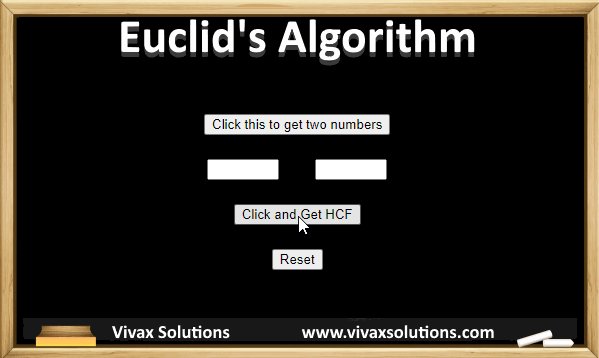
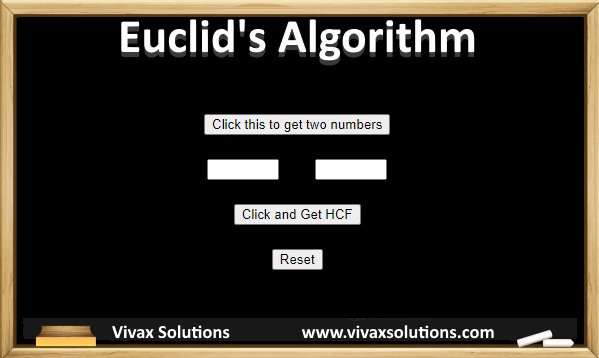
Once the two numbers are given in two textboxes, the algorithm, written in JavaScript, calculates the HCF of the two numbers and displays it. The final product looks as follows:
 |
| Euclid's Algorithm - Chrome Browser Extension |
The .html file, index.html, takes the following form: it consists of
three buttons and three textboxes; a button to generate two random numbers; a button to find the HCF, using the Euclid's Algorithm; a 'Reset' button to clear the contents of the form, before generating new numbers.
 |
| Euclid's Algorithm Chrome Browser Extension - html code |
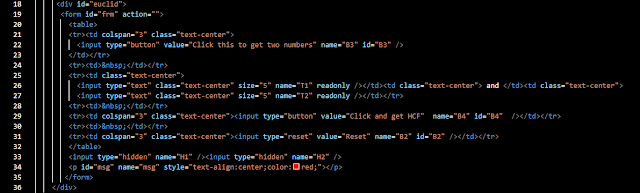
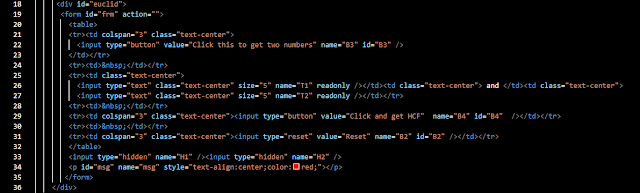
The main html elements are in a form element. It is as follows:
 |
| Main html elements in a form element |
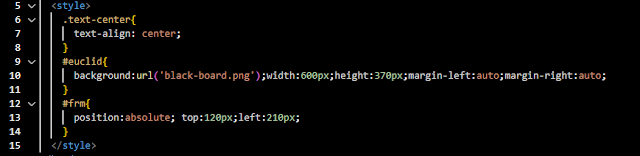
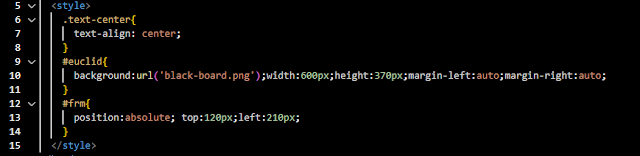
Of course, the html elements must be made aesthetically appealing. This is done by CSS code, confined in <style></style> section inside the <head></head> element as follows:
 |
| Euclid's algorithm - CSS code for html elements |
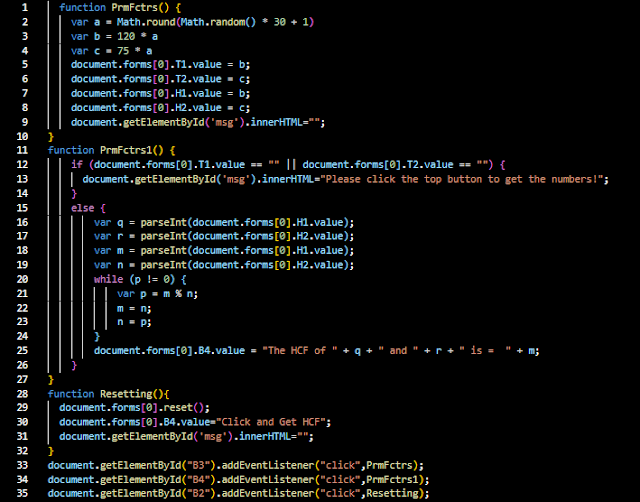
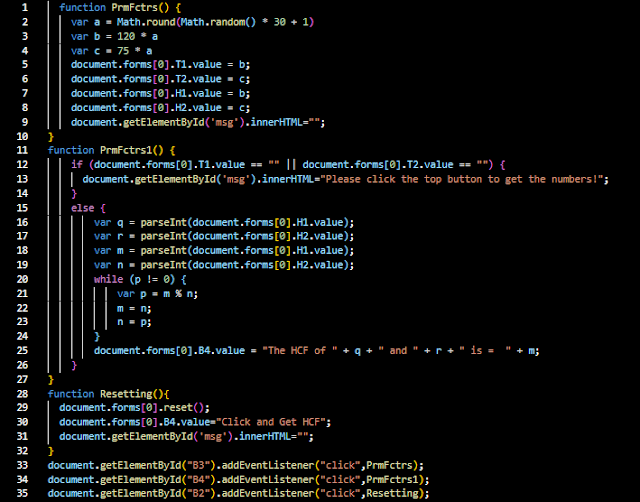
The heart of the browser extension, of course, is the the JavaScript code. It is as follows:
 |
| Euclid's Algorithm - JavaScript code |
There are three functions; three 'eventListners' are attached to the three buttons for triggering three relevant functions, manipulating the DOM. Google will not allow you to attach the functions to the 'onclick' event of the buttons for security reasons.
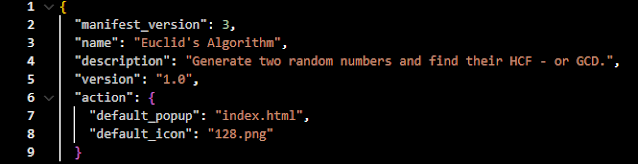
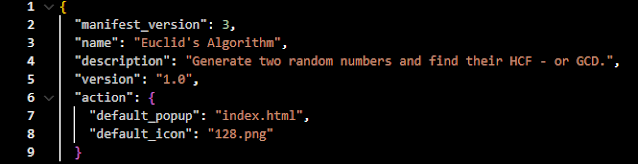
Last but not least, the manifest file must be included for the app. It takes the following form:
 |
| Euclid's Algorithm - manifest file |
As of August, 2023, the 'manifest_version' should be chosen as 3.
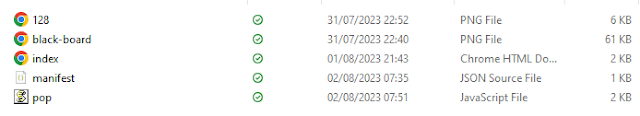
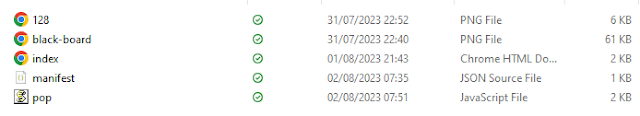
The above files sit in the folder as follows:
 |
| Euclid's Algorithm - folder content |
Google recommends the icon to be named as 128.png. The image, black-board.png is for the background of the app. The file, pop.js, contains JavaScript code for the browser extension.
Production
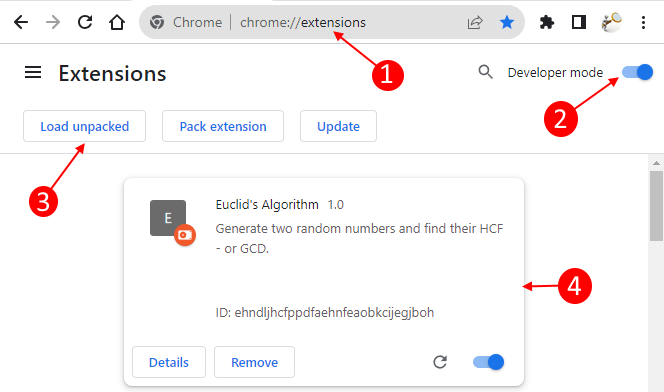
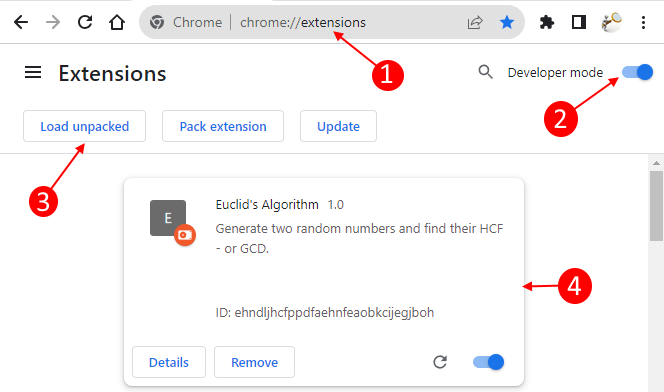
The extension can be used locally during the development phase and you can upload the contents of the folder to the Chrome Extensions as follows:
 |
| Euclid's Algorithm - uploading the contents |
- Type in chrome://extensions in the Chrome browser
- Turn on the 'Developer mode' toggle
- Click on the 'Load Unpacked' button to upload your content
- If successful, you will see the browser extension as above
If there are errors in your JavaScript code, the errors will appear next to the 'Remove' tab. If you click on the 'Errors' tab - visible only in the event of getting errors - the exact location of the code where the error occurred will be highlighted in yellow so that you can rectify it. Once rectified, please make sure that you clear all the errors.
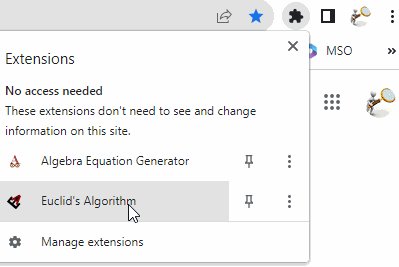
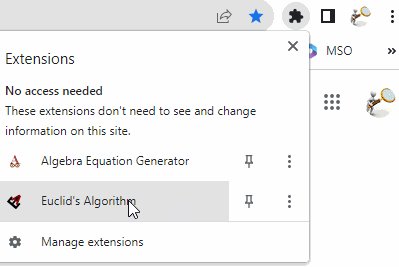
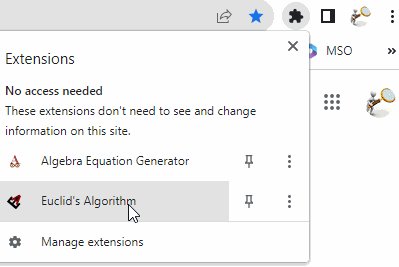
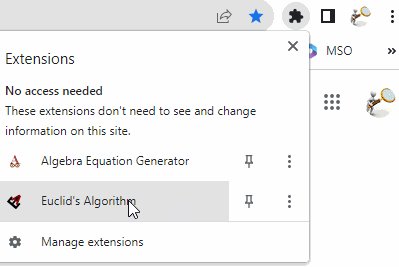
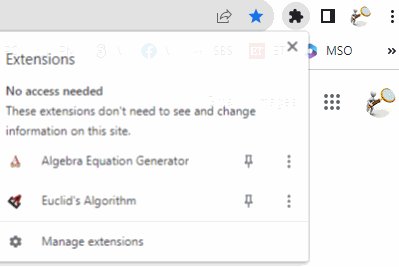
With the above four steps, you will see the browser extension icon next to the address bar on the Chrome browser. If you click on it, you will see the browser extension that you just published. You can just click it and experiment with it in order to make sure it works fine.
 |
| Euclid's Algorithm in Chrome Browser Extensions
|
|
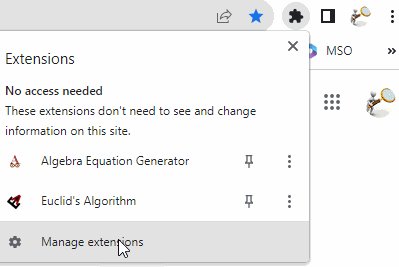
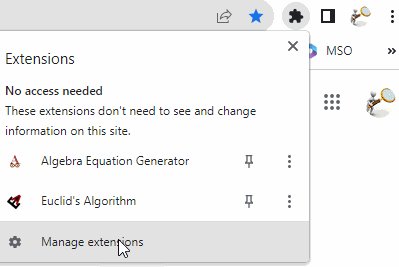
You can return to the main screen where your existing browser extensions show up by clicking, 'Manage extensions' tab. Please remember what you see in the window are your own extensions - including the one you just created! They do not reflect the vast universal Chrome Browser Extensions.
Using as your own browser extension
If the browser extension works properly, you can generate a zip file of the folder where the contents of the app are based in. If you want to use it as your own Chrome browser extension, just upload the zip folder by clicking the, 'Pack extension' tab in the window. The extension will be yours for future use! There is no need of downloading from the Chrome Web Store!
Submitting to the Chrome Web Store for the Approval and Publishing
This is the climax of the app development process. The submission can be made by your Google Developer Dashboard. Before submitting for review and subsequent approval, you need the following:
- Zip file that you have already made, containing an icon, html file, script file and manifest file - and other relevant files such as images
- At least two screenshots of your browser extension in .jpg form 640 X 400 and 440 X 280 pixels in size
- The icon of the app, named as 128.png
 |
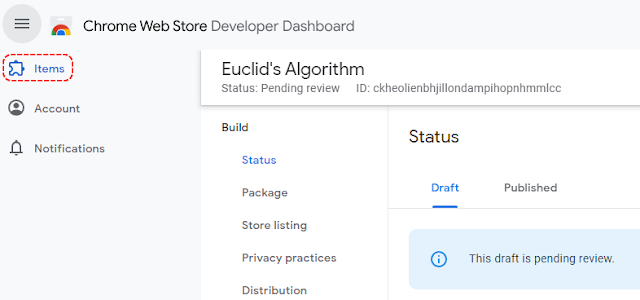
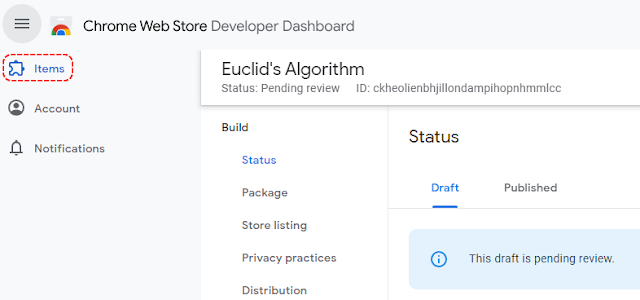
Chrome Browser Extension - submission
|
Click on the, Items, link and follow the instruction in order to submit the zip file and images.
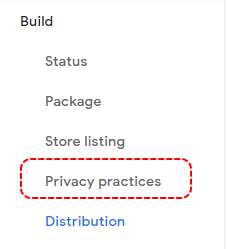
The submission, however, will not be allowed until you update the privacy contents, by clicking on the 'Privacy practices' link.
 |
Chrome browser extensions - privacy practices
|
At this stage, your Chrome Browser Extension is ready to be submitted to the Chrome Browser Web Store for review and publishing.
Google says it will take months for the review and approval. If your extension is free from bugs, serves a purpose for a wide community of users and does not violate Google policy guidelines, it may be much quicker than you think it is.
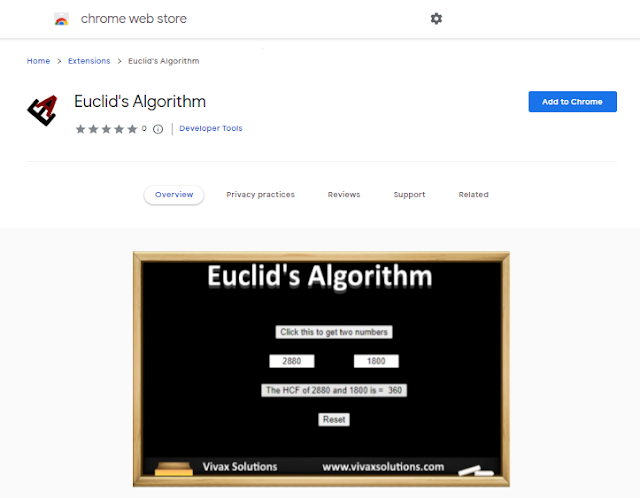
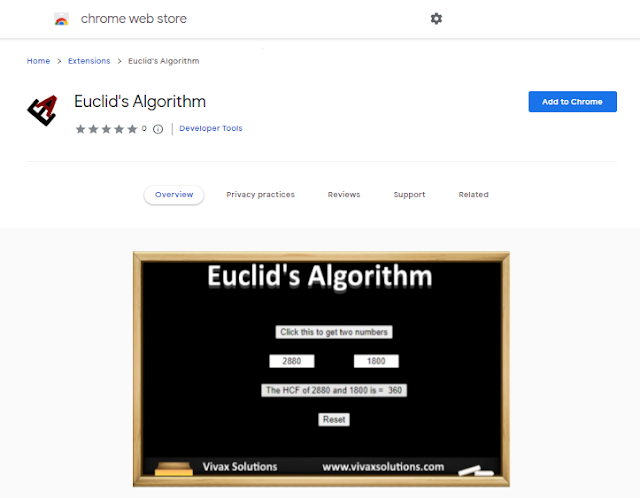
Once approved, the app / extension will be available on Chrome Web Store as follows:
 |
Euclid's Algorithm as a browser extension on Chrome Web Store
The browser extension can be accessed by clicking on this to find it on the Chrome Web Brower Store. |
Of course, if you want to make more advanced apps/extensions, you need to use external APIs - Application Programming Interfaces in your JavaScript code.



















0 comments:
Post a Comment